Layouts
Common types of layouts#
Default layout#
Default layout with sidebar#
Layout with sidebar only#
Wave is running on a lot of products that are relying on maps. Find the best principles of the map layouts below.
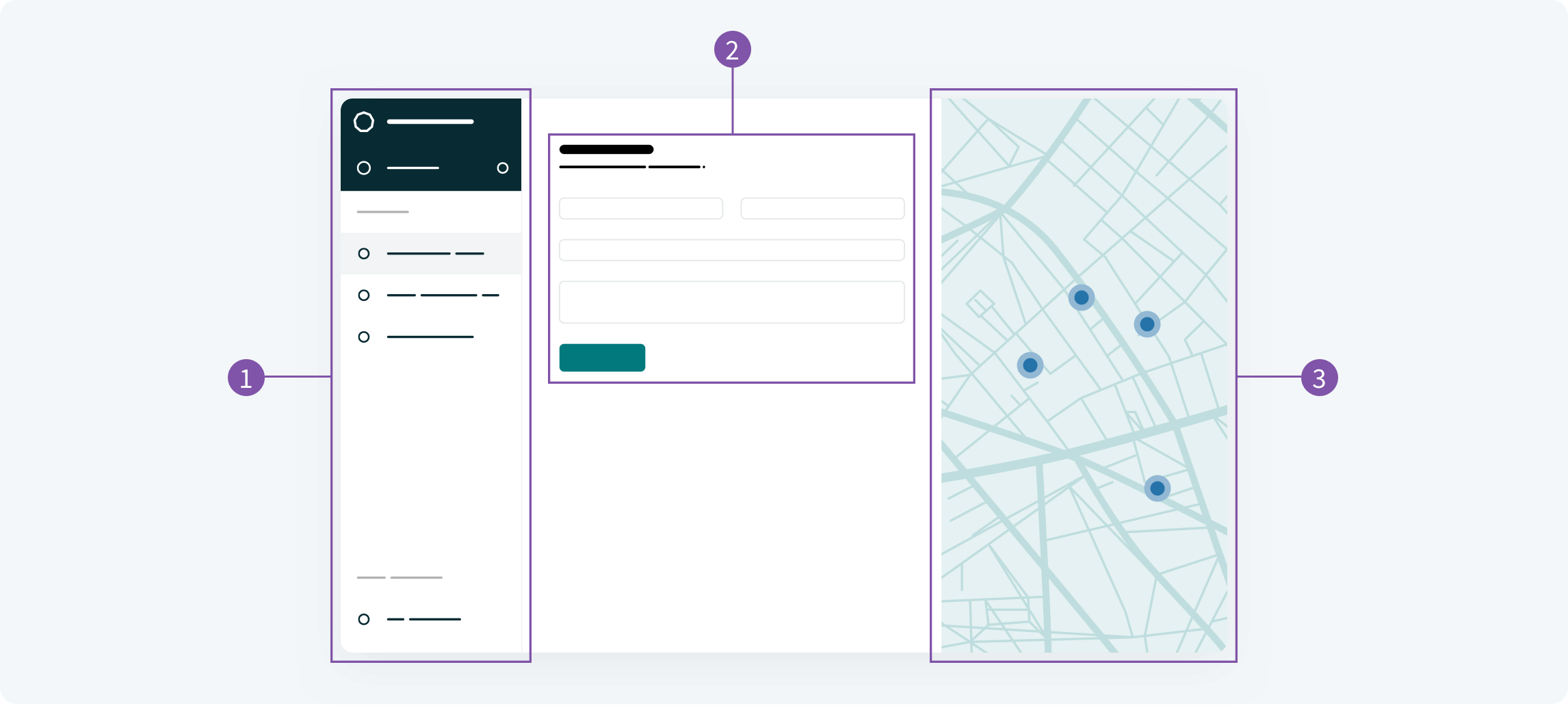
Half map layout#
Half map layouts are used when the user's attention has to be divided between the map and the content in the main container.
The following layout fits well in the context of a list of events or points on the map and the content in the main container.

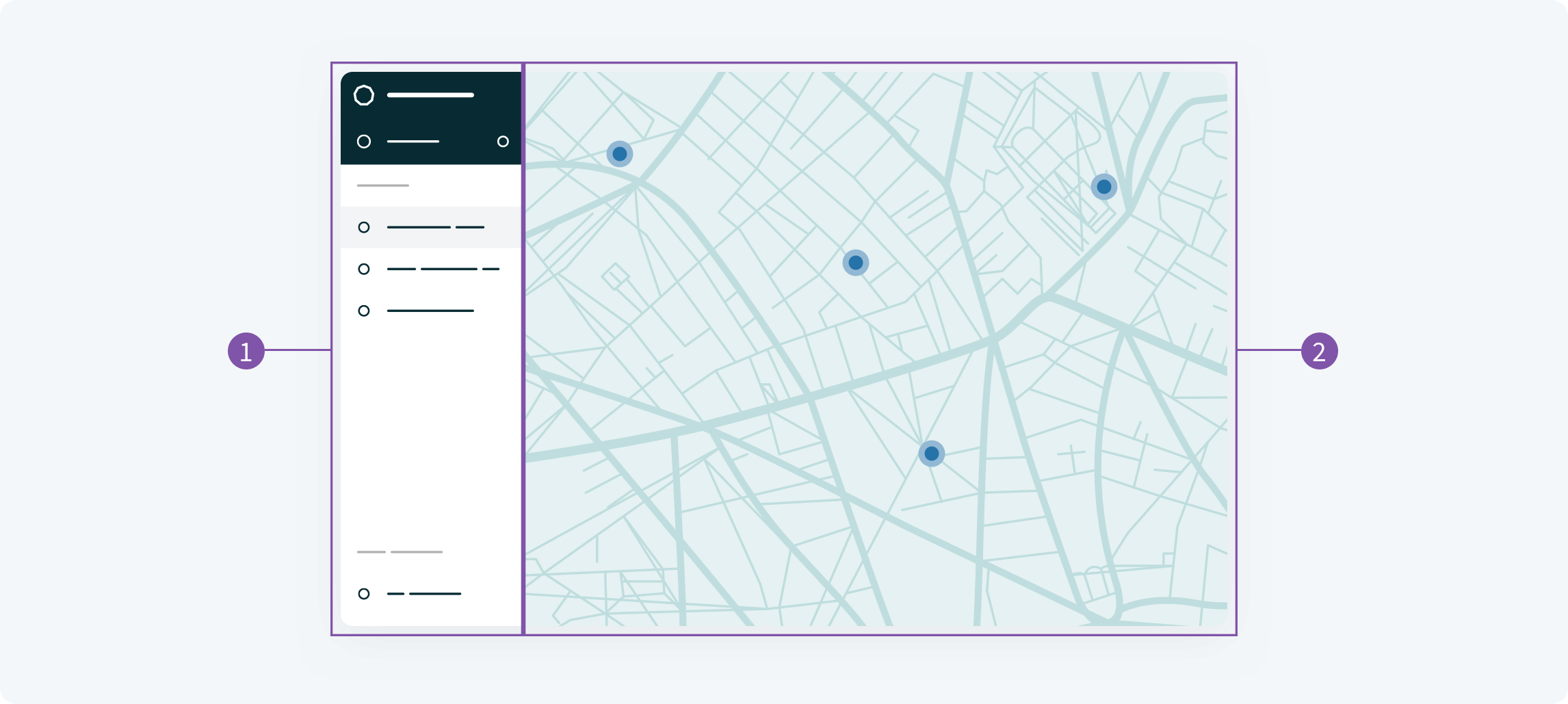
Full map layout#
Full map layouts are suitable in a context when full user's attention has to be attached to the map. Work well for the map monitoring products.

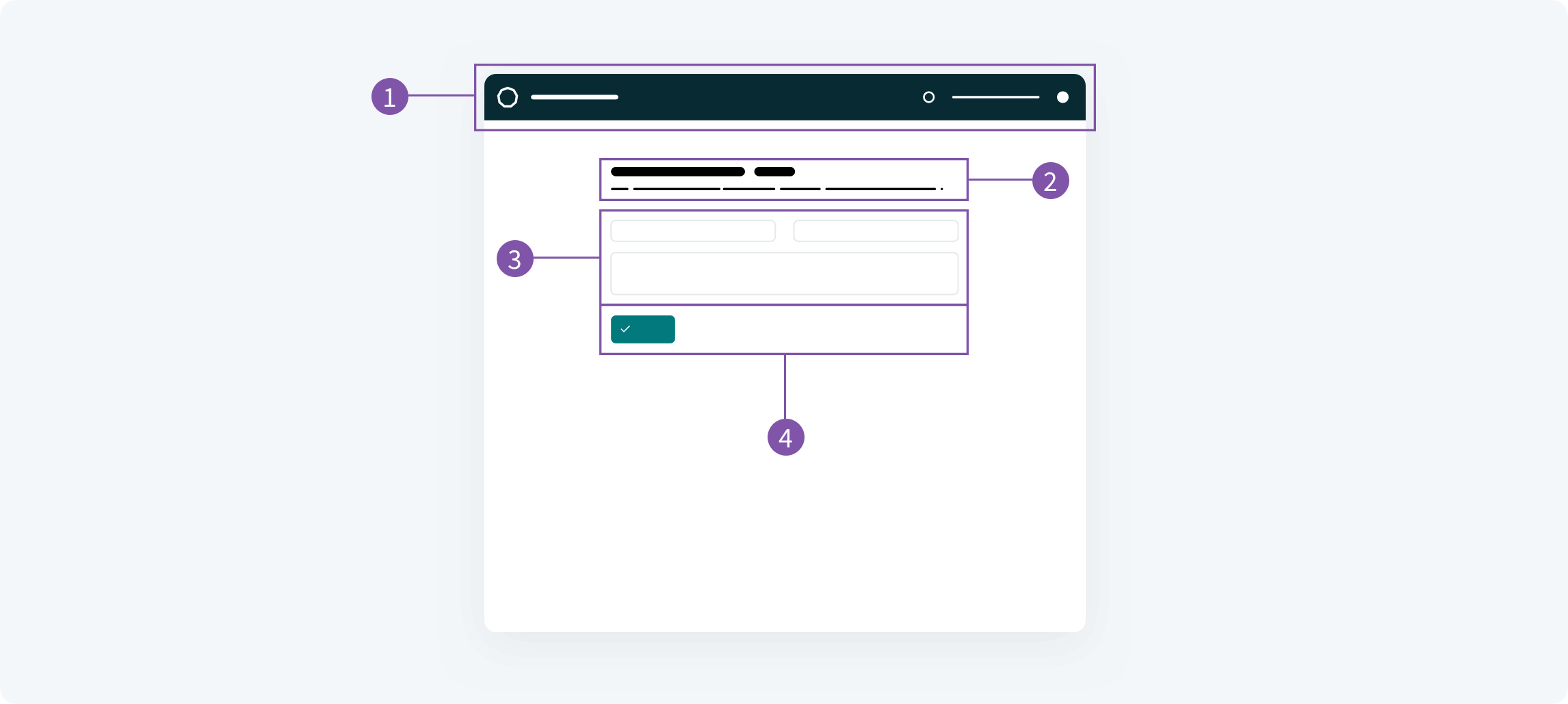
Centered Layout#
One-page form#
One-page form layouts are great if you need to collect a short amount of data from the user(s).
For example, user registration forms, comment sections, or creation of tickets.

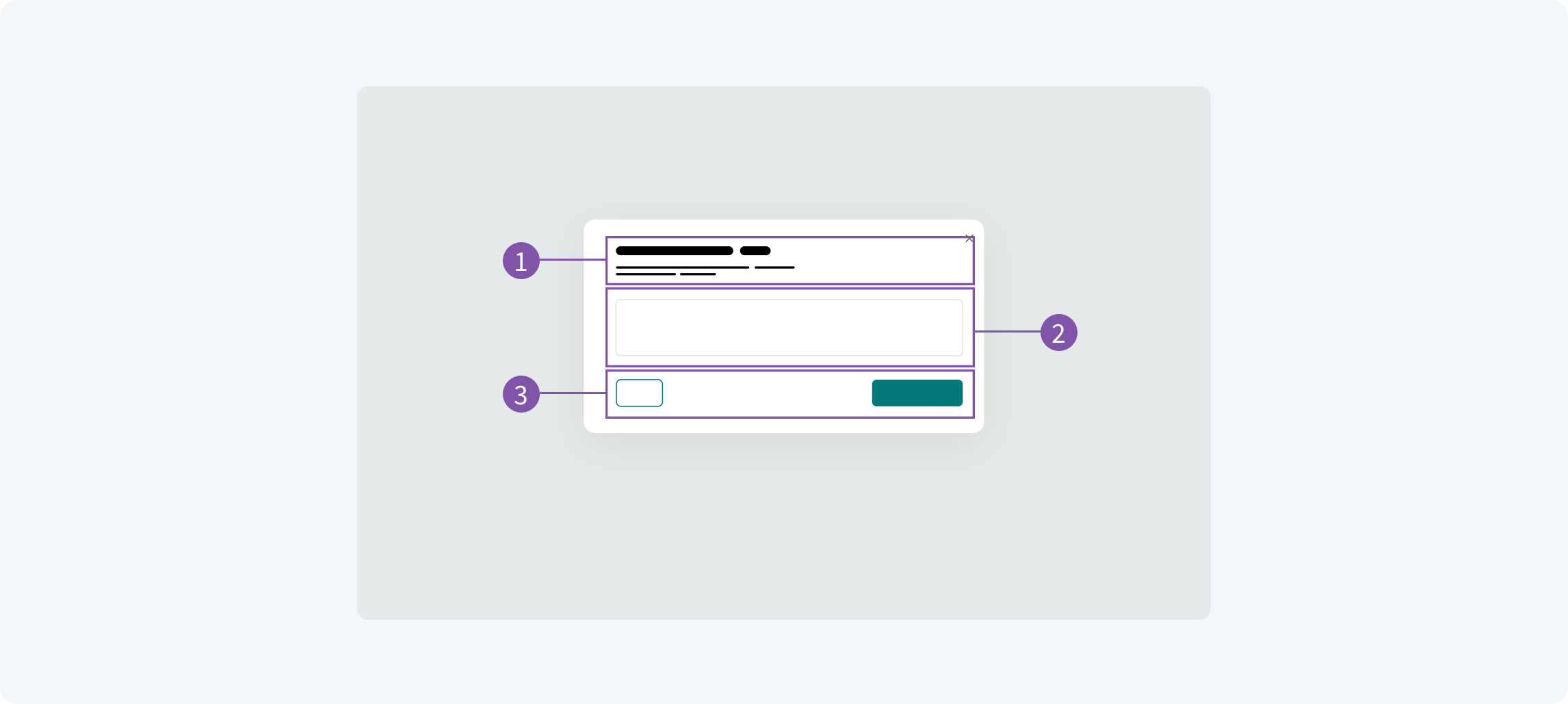
Dialog layout#
Forms in modals#
Forms can also be used in modal windows.
For example, when naming entities or describing reasons for certain actions.