How to work with Figma?
This is a brief guide for developers about how to work with Figma.

Figma access#
1️⃣ Go to figma.com
2️⃣ Create a new account. Make sure to use your regular volue E-Mail-Address. Do not use SSO!
3️⃣ Request access to the files of your choice. Your product designer or product owner should provide you the link to the files.
If you encounter problems with file access: reach out to the product designer of your project, or contact a figma administrator: design@volue.com
Figma files#
Navigate to overview page#
The overview page shows all projects that you have access to.
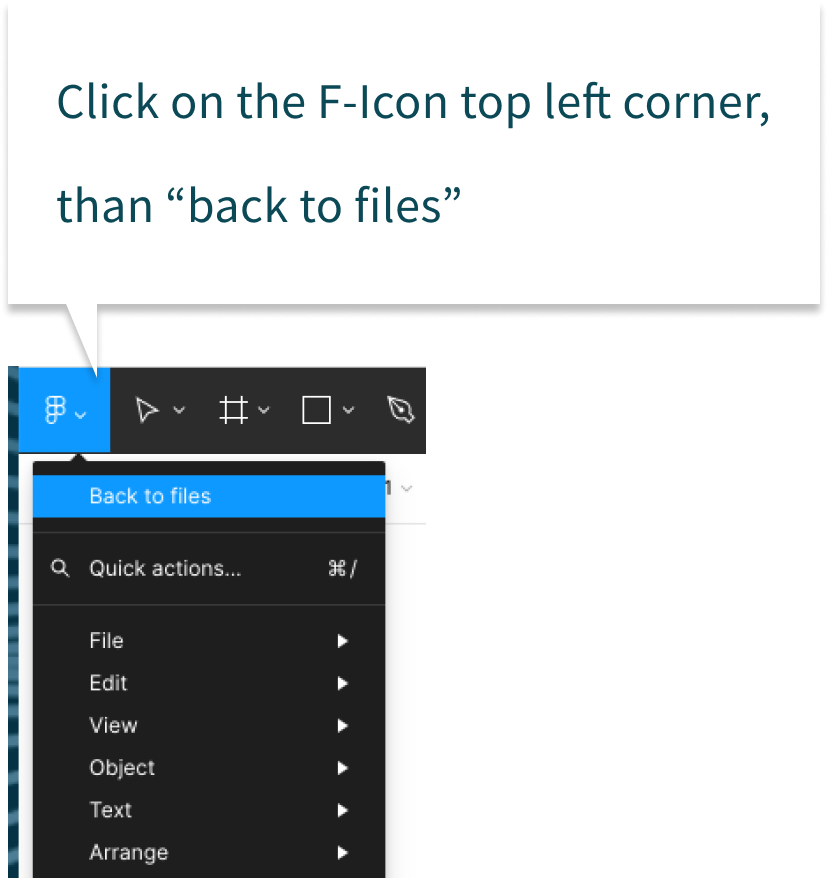
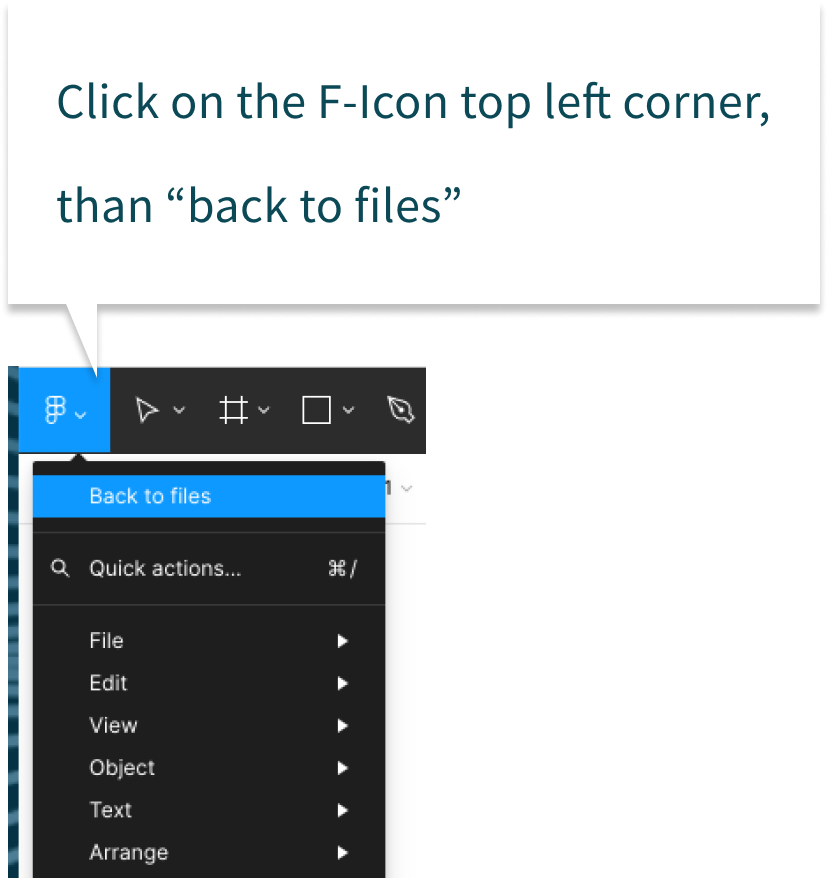
Figma runs in a browser

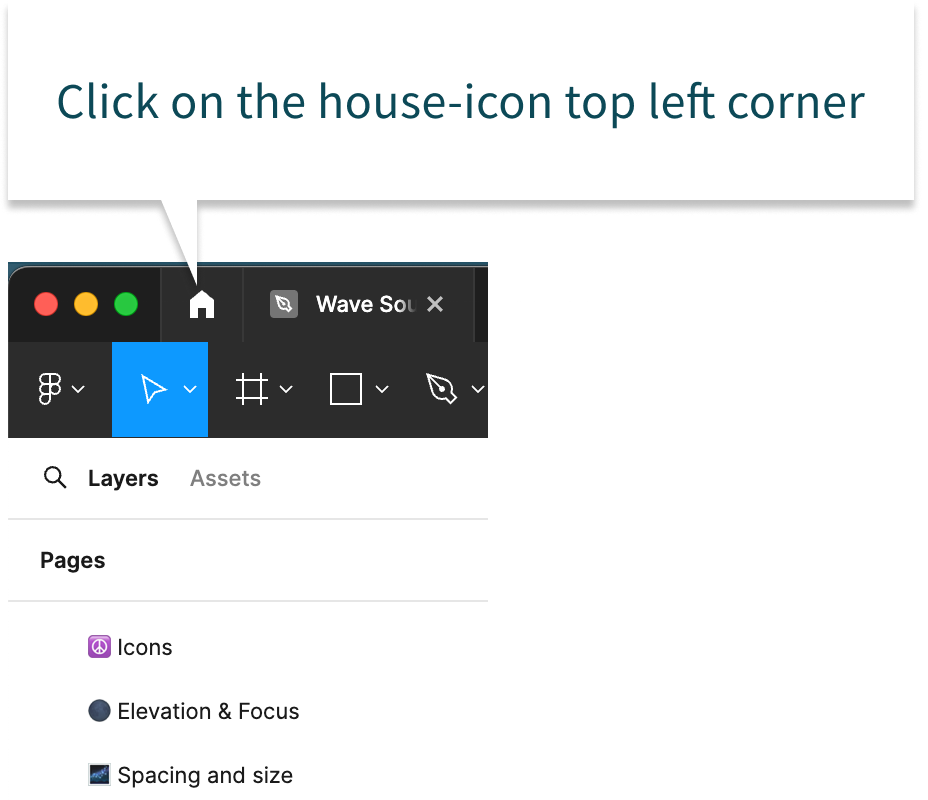
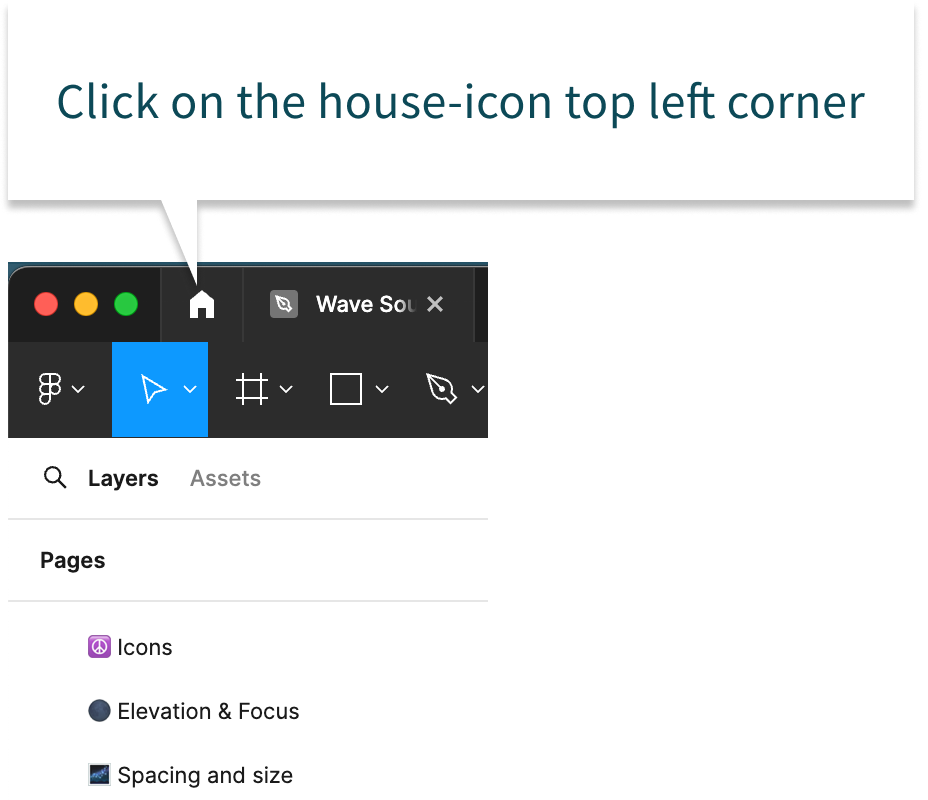
Figma runs as a client

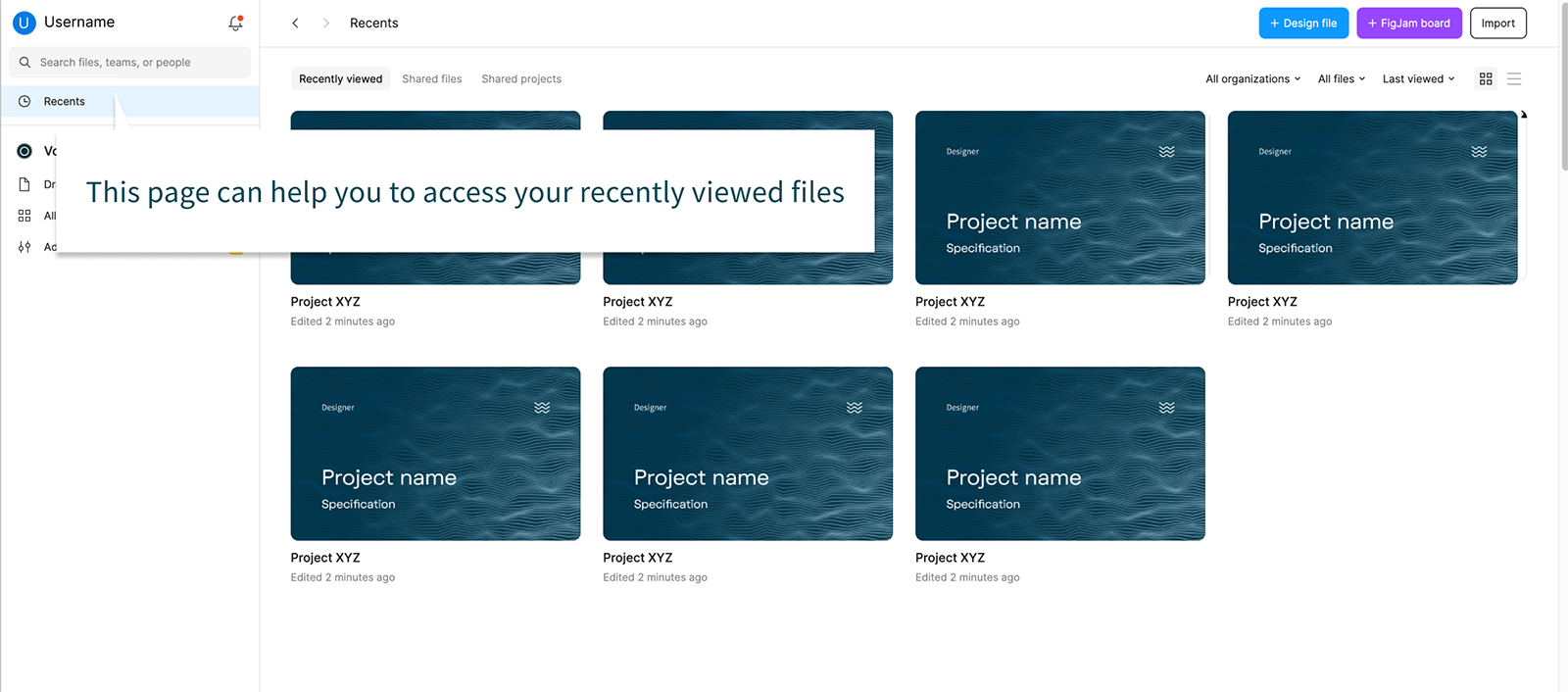
Recently viewed#

Figma navigation#
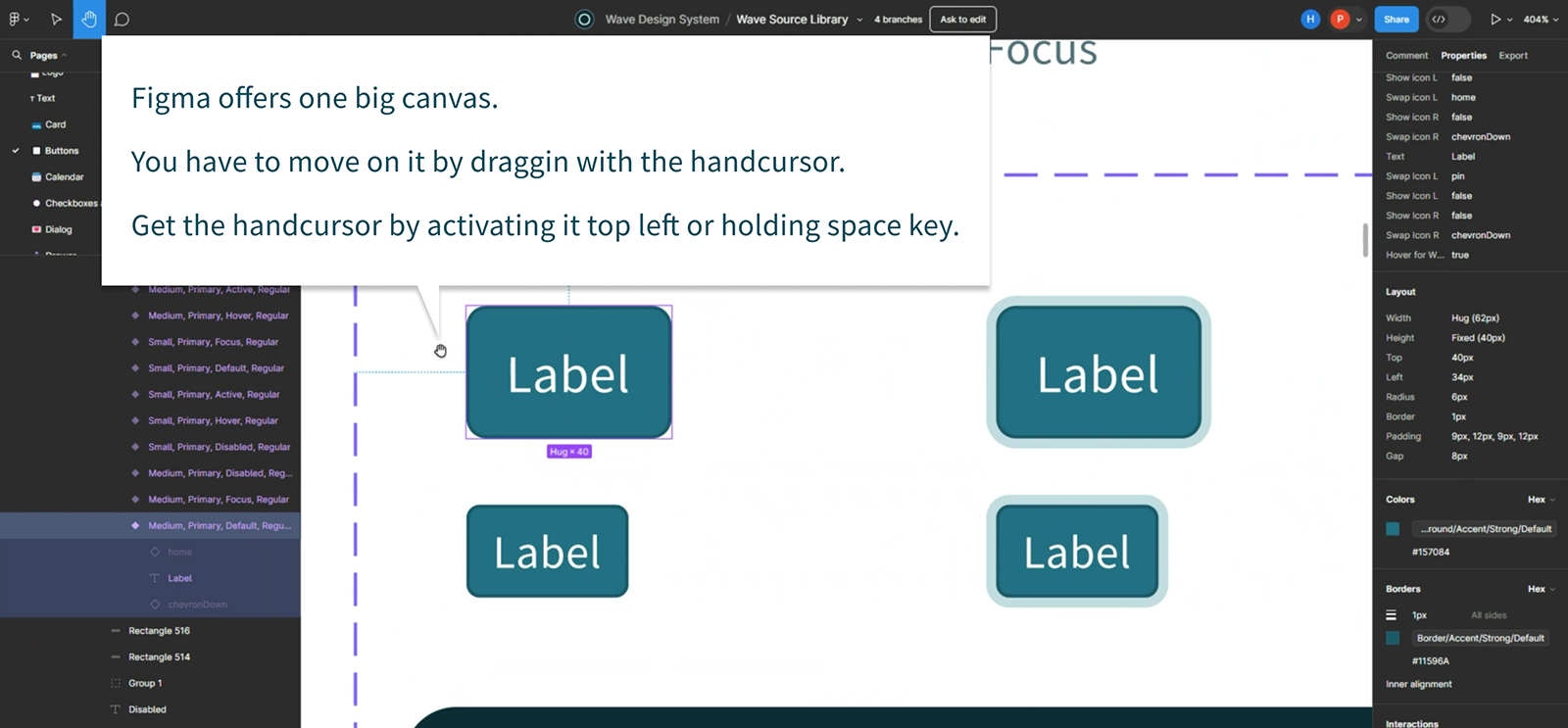
Move on the canvas#

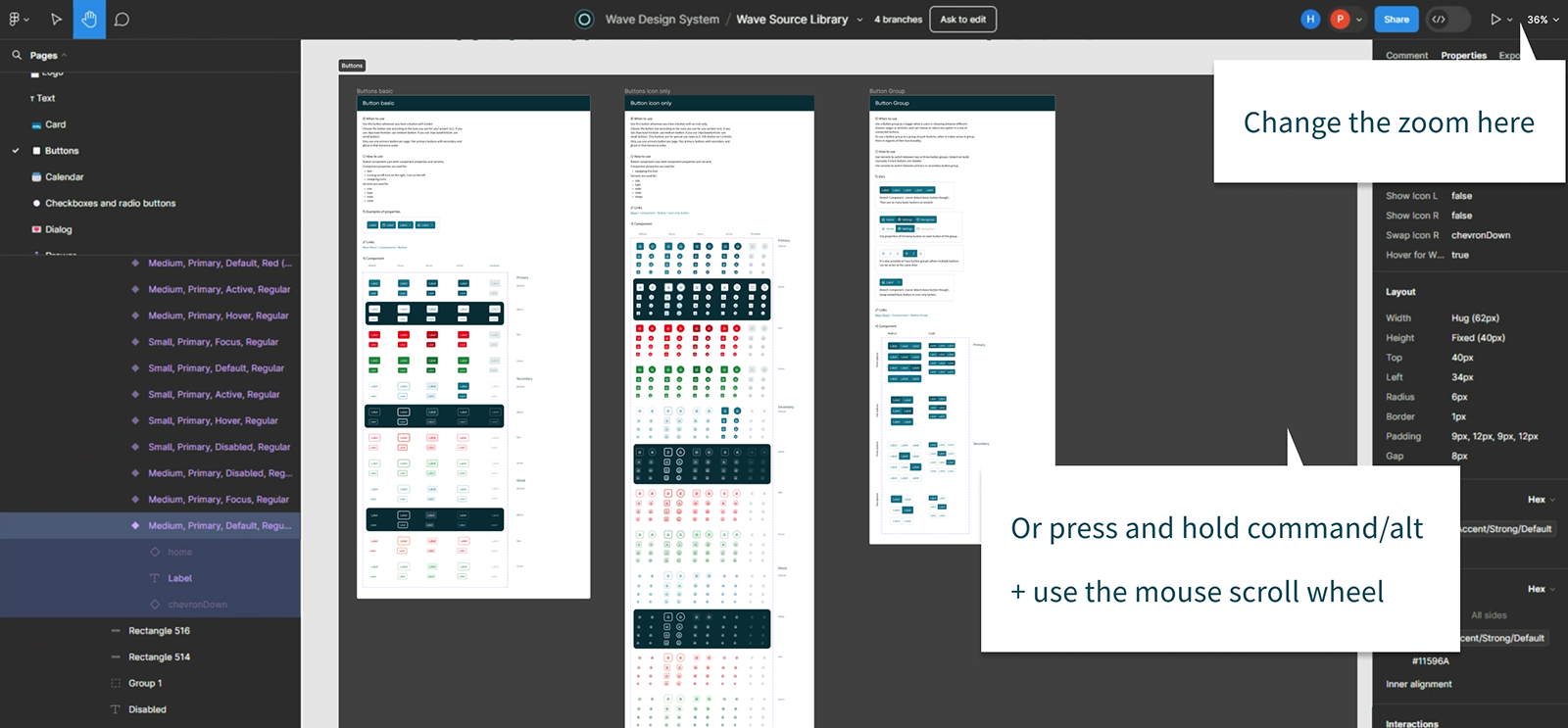
Zoom in/out#

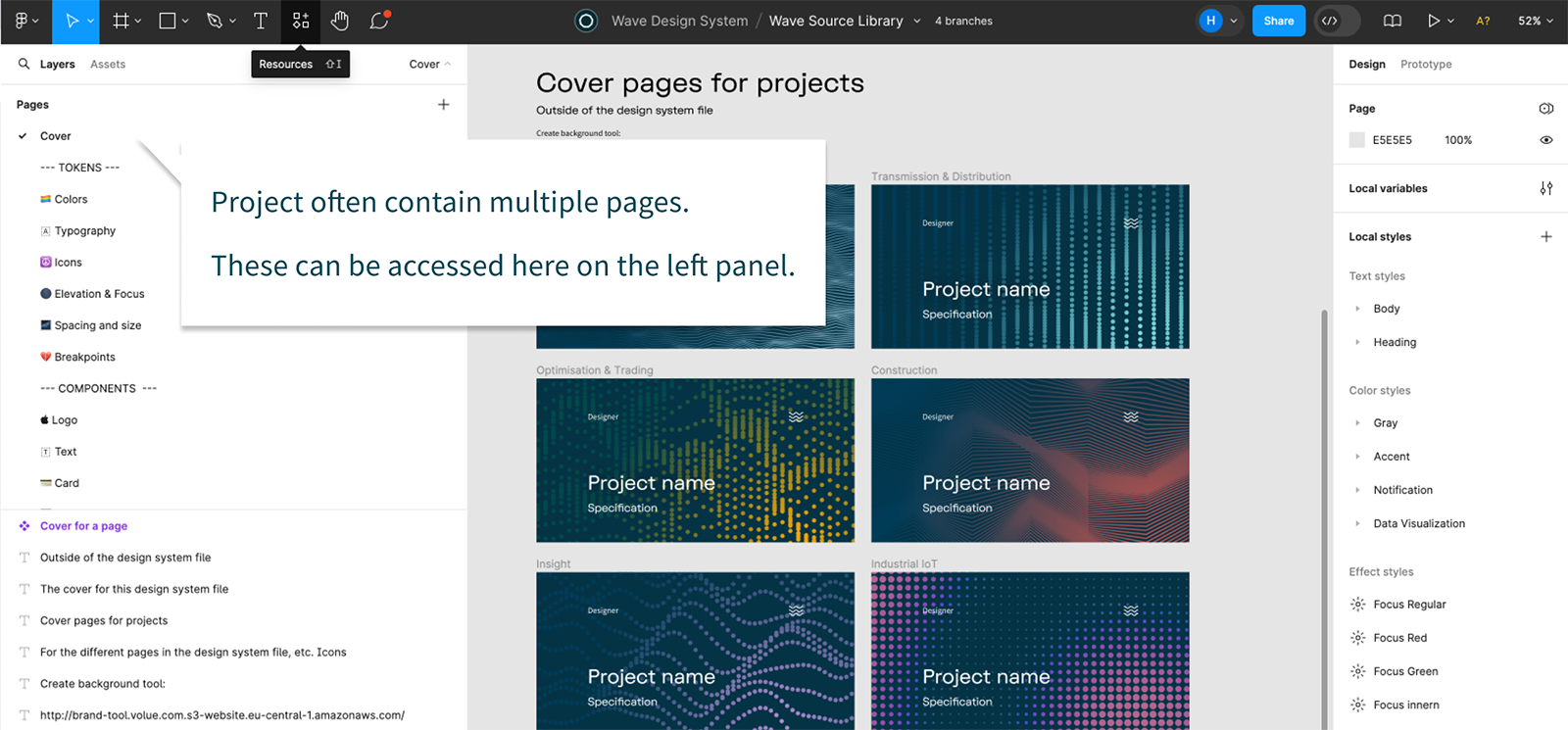
Pages#

Read design specifications#
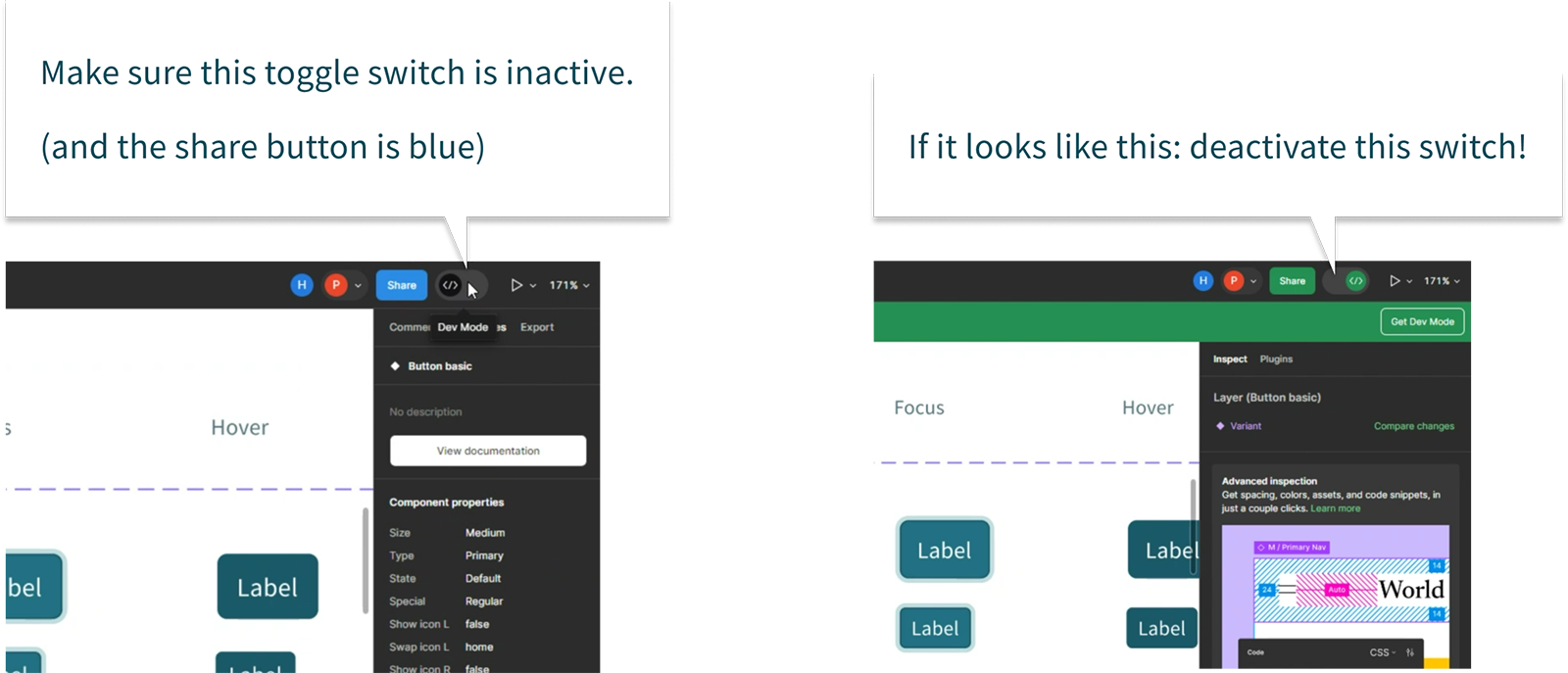
Make sure you are in the right view mode#

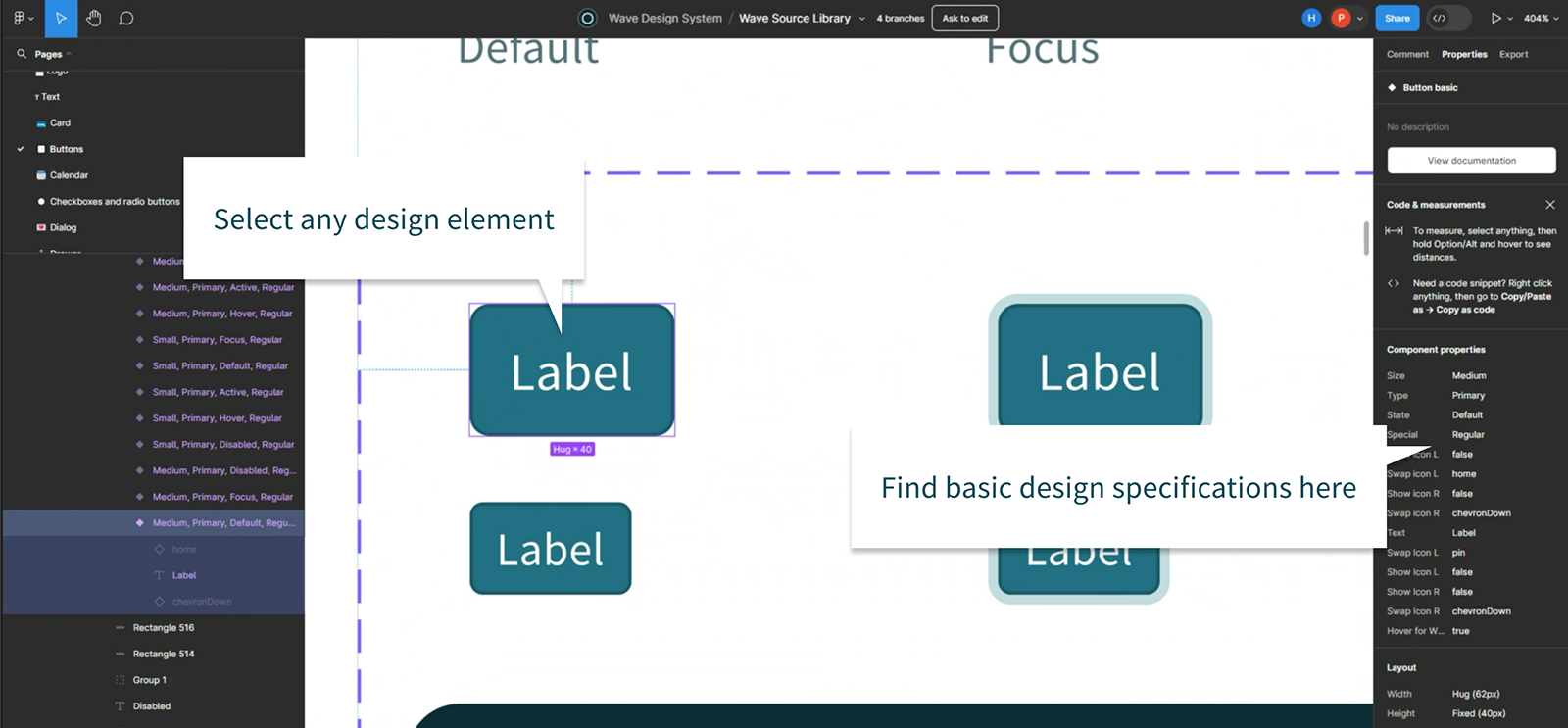
Inspect elements#

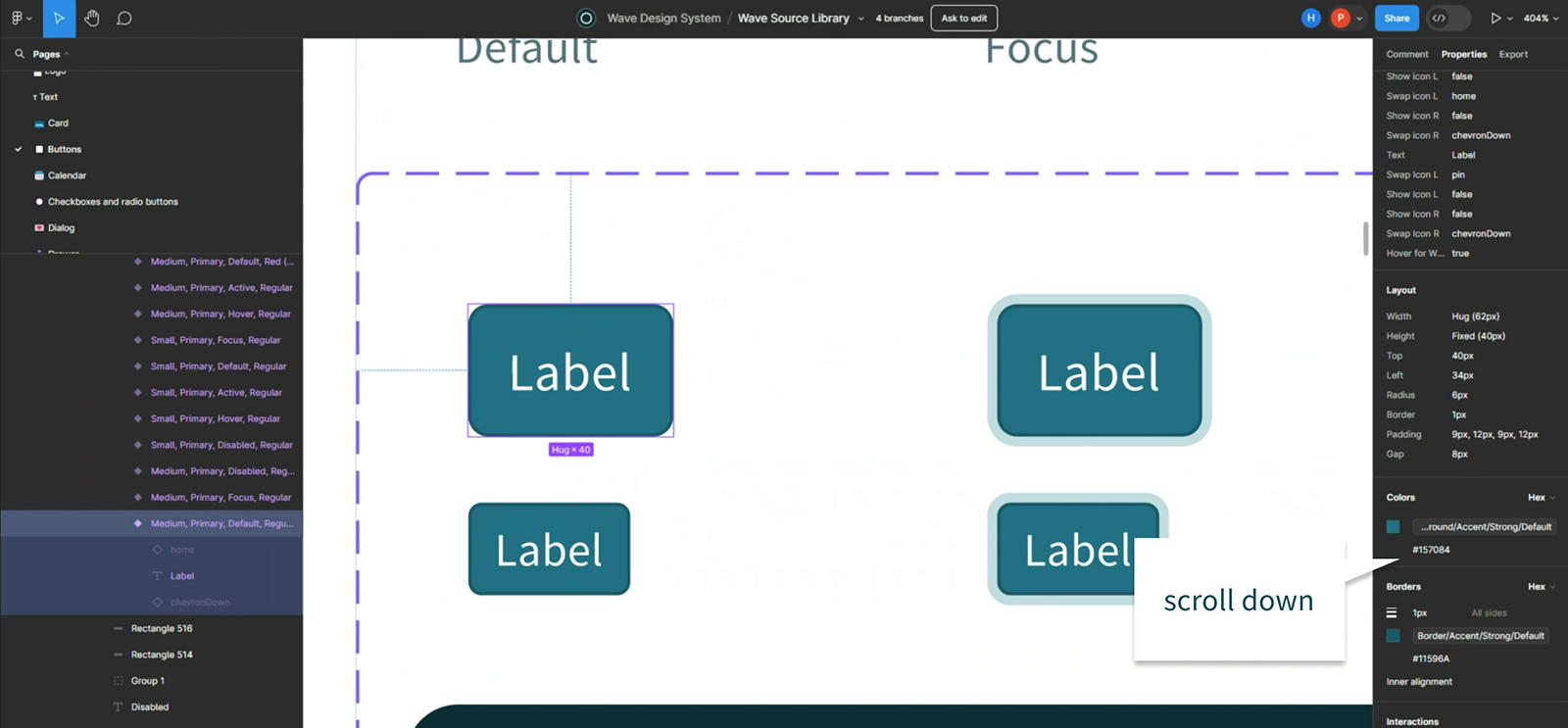
Inspect elements - scroll down#

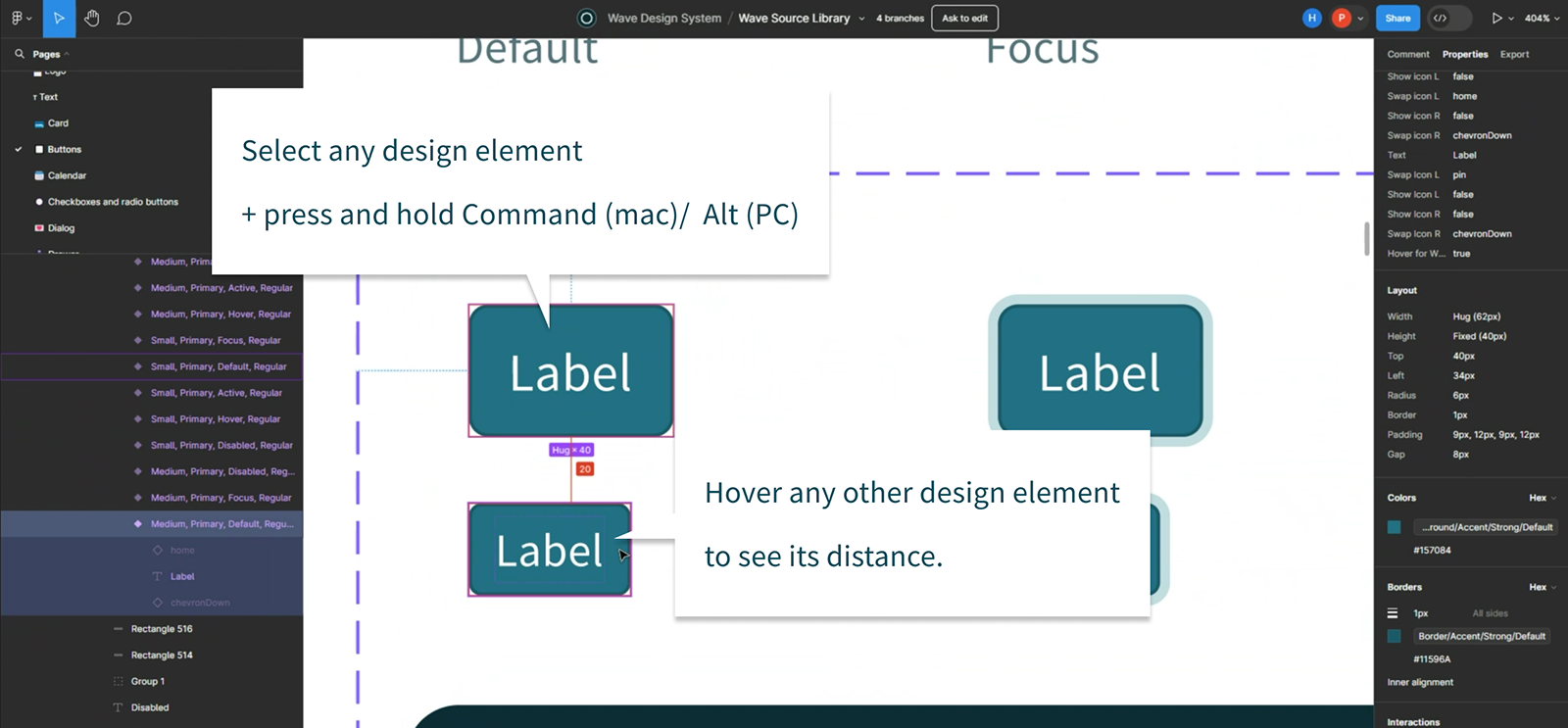
Inspect distances between elements#

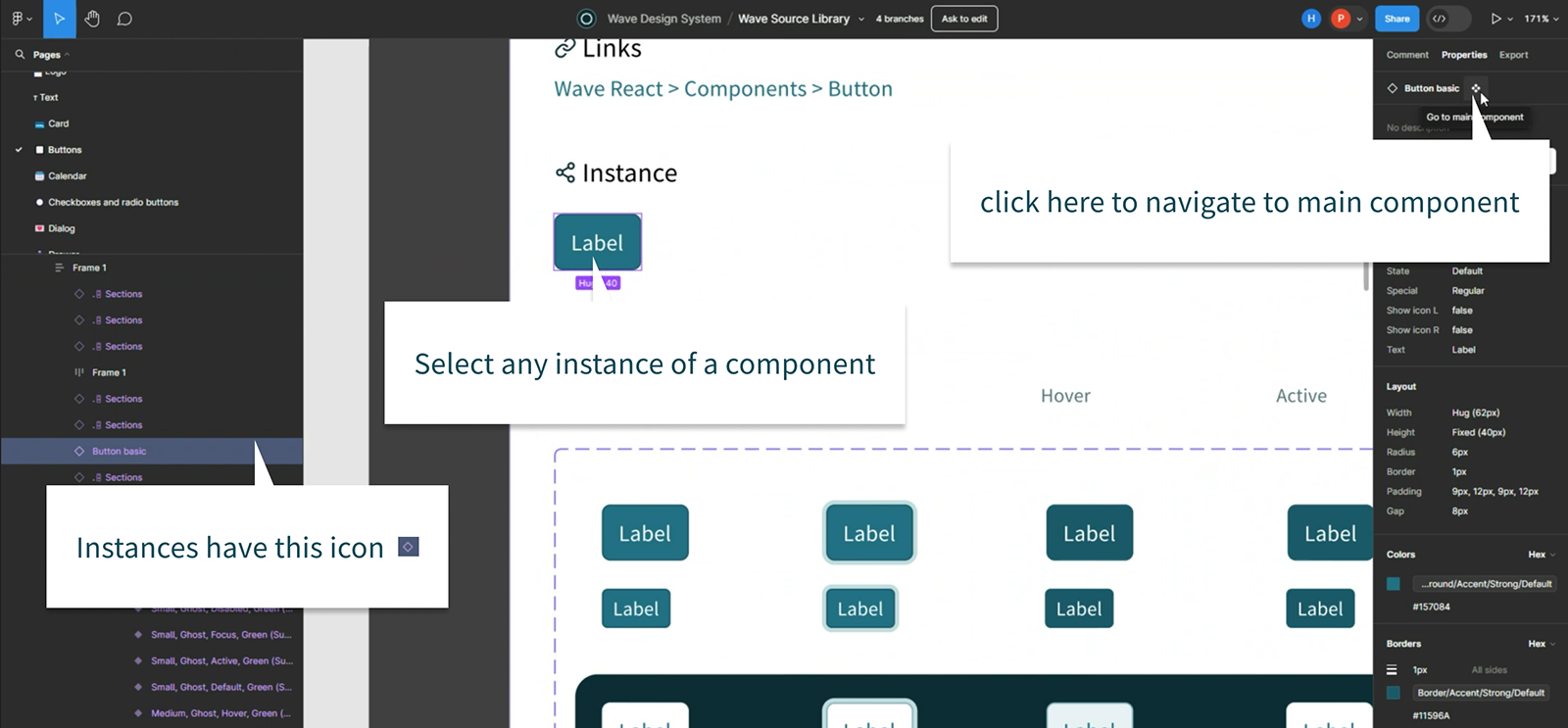
Go to main component#

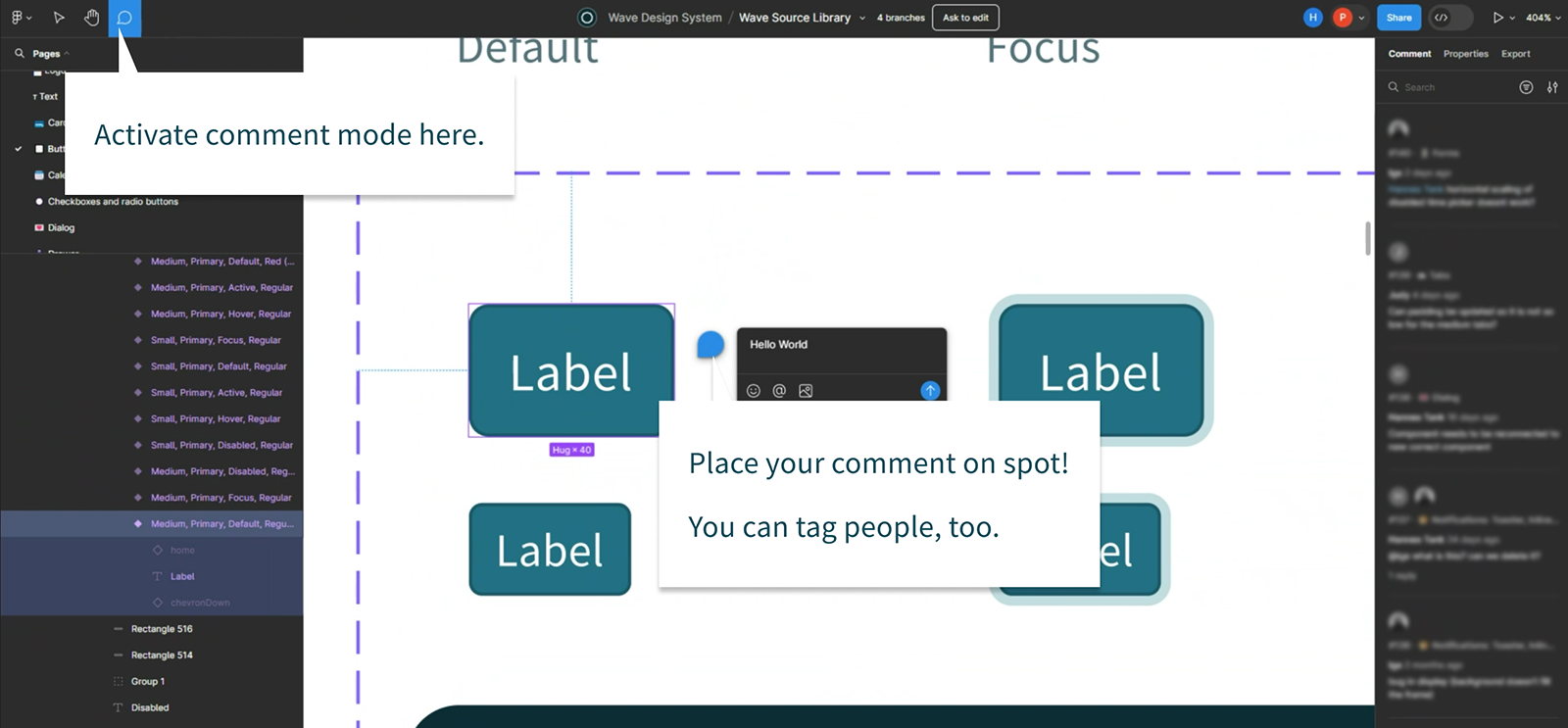
Figma comments#

Other resources#
- Figma help center: https://help.figma.com/
If you encounter problems or have other questions: feel free to contact the design team, we are happy to assist you. Find us in teams or write to us at design@volue.com.