Designing in Figma
Create intuitive and beautiful products with Wave Design System. Here you'll find everything that you need to get your designs up and running!
Designing

Wave Design System in Figma#
The Wave Design System Library is a resource for exploration and collaboration. It contains a growing library of building blocks for designing and creating Volue products.
Use our documentation [link] for guidance and best practices on how to use the components. You can get started with the Wave Design System Library inside Figma. Follow the instruction below for a quick guide on how to access and enable this.
Install Figma#
To design with the Wave Design System you must use Figma, either as an App (Windows and macOS) or in the Browser.
Get access to Figma Library#
- Sign into Figma using your Volue email. (If you don't have an associated account please contact the design team.)
- Create a new design file.
- Navigate to the Figma Menu then select Libraries.
- In the Libraries modal that appears, find the team called Volue and press the toggle on the library called “Wave Source Library”
New File#
A new Figma file should always have these pages:
--- 🖼 Cover ---
--- 🧐 Explorations ---
--- ✏️ Work in Progress ---
--- 🚀 Handoffs ---
--- 📦 Archived ---
The cover must contain the name of the project, who is working on it and the correct patterned background for portfolio, "Set as thumbnail". The pages inbetween these should be simple, yet descriptive so anyone in the Design Team can easily navigate through the file if necessary.

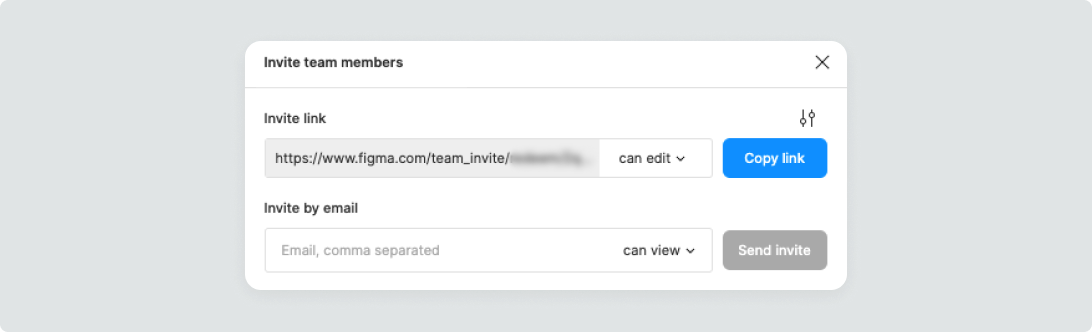
Not a part of the Volue Design Team?#
If you do not have access to Figma, we can add you to the Volue Design Team. While working for Volue, all design files created in Figma must be under the “Volue Design Team” and not on an individual or external team. Please get in touch with the Design Team to gain access.